Testing
Vitest vs Jest
Nolan Sullivan
September 30, 2024 - 17 min read
NOTE
This article was updated in January 2025 to reflect the release of Vitest 3
Effective testing frameworks are essential in building reliable JavaScript applications, helping you minimize bugs and catch them early to keep your customers happy. Choosing the right testing framework saves hours of configuration hassles and improves developer experience.
This post compares Jest
Jest — created by the Facebook team, is the most widely used JavaScript testing framework.
Vitest — a fast-growing new testing framework. Originally built for Vite
Which JavaScript testing framework is right for you?
We think Vitest is best, unless you’re using a framework or library that has better Jest support, such as React Native. The table below compares some features of the two testing frameworks. If you’re starting a new project, use Vitest. With ES module, TypeScript, JSX, and PostCSS support out of the box, Vitest is the right choice for almost every modern JavaScript app.
Feature comparison
* Experimental
+ Using Babel
** Includes inline workspace support
At Speakeasy, we’ve tried both Jest and Vitest, and ultimately chose Vitest – even without Vite in our setup.
We decided to document our experience and dive deeper into both Vitest and Jest, comparing the two testing frameworks in terms of their features, performance, and developer experience to further help you decide which is best for your use case. We’ll also share our experience of migrating from Jest to Vitest for our TypeScript SDK and how we’re using Vitest for our new automated API testing feature, which is currently in beta, for Speakeasy-created SDKs.
Jest’s beginnings: From Facebook to open source
Back in 2011, no JavaScript testing framework existed that met the Facebook (now Meta) team’s testing needs, so they built Jest. Jest was open-sourced in 2014, shortly after React was open-sourced, and as React rapidly gained in popularity, so did Jest.
Popular React project starter Create React App
Ownership of Jest was transferred to the OpenJS Foundation
Jest features
Jest’s popularity is in part thanks to the extensive Jest API that handles a variety of testing needs, including snapshots, mocking, and code coverage, making it suitable for most unit testing situations. Jest works with Node.js and frontend frameworks like React, Angular, and Vue, and can be used with TypeScript using Babel or the ts-jest library to transpile TypeScript to JavaScript.
Consider the following example snapshot test:
test("Checkout link renders correctly", () => {
const tree = renderer
.create(<Link page="http://www.instagram.com">Go to checkout</Link>)
.toJSON();
expect(tree).toMatchSnapshot();
});The test method runs a test. The Jest expect API provides modifier and matcher (assertion) methods that simplify checking whether a value is what you expect it to be. Among the matcher methods available are:
toBe()toHaveProperty()toMatchSnapshot()
Jest’s extensive set of modifiers and matchers makes error messages more detailed, helping you pinpoint why a test fails. The jest-extended
You can use Jest’s mock functions
To run code before and after tests run, Jest provides handy setup and teardown functions beforeEach, afterEach, beforeAll, and afterAll.
beforeAll(() => {
return initializeCityDatabase();
});
afterAll(() => {
return clearCityDatabase();
});beforeEach(() => {
initializeCityDatabase();
});
afterEach(() => {
clearCityDatabase();
});
test("city database has Vienna", () => {
expect(isCity("Vienna")).toBeTruthy();
});
test("city database has San Juan", () => {
expect(isCity("San Juan")).toBeTruthy();
});When running tests, you can add the --watch flag to only run tests related to changed files.
jest --watchWhile Vitest doesn’t have Jest’s Interactive Snapshot Mode
Jest also has a multi-project runner for running tests across multiple projects, each with their own setup and configuration, using a single instance of Jest.
Getting started with Jest
To set up a basic test, install Jest as a development dependency:
npm install --save-dev jestCreate a test file with .test in its name, for example, sum.test.js:
const sum = require("./sum");
test("adds 1 + 2 to equal 3", () => {
expect(sum(1, 2)).toBe(3);
});This code imports a sum function that adds two numbers and then checks that 1 and 2 have been correctly added.
Add the following script to your package.json file:
{
"scripts": {
"test": "jest"
}
}Run the test using the following command:
npm run testJest finds the test files and runs them. Jest will print the following message in your terminal if the test passes:
PASS ./sum.test.js
✓ adds 1 + 2 to equal 3 (5ms)The origin of Vitest: The need for a Vite-native test runner
The introduction of in-browser ES modules support led to the creation of the popular JavaScript bundler and development server Vite, which uses ES modules to simplify and speed up bundling during development. While it’s possible to use Jest with Vite, this approach creates separate pipelines for testing and development. Among other factors, Jest requires separate configuration to transpile ES modules to CommonJS using Babel. A test runner that supports ES modules would integrate better with Vite and simplify testing. Enter Vitest.
Developed by core Vite team member, Anthony Fu, Vitest is built on top of Vite, but you can use it in projects that don’t use Vite.
Vite’s rise in popularity can be attributed to its simplicity and performance. Unlike traditional JavaScript bundlers that can be slow when running development servers for large projects, the Vite development server loads fast, as no bundling is required. Instead, Vite transforms and serves source code as ES modules to the browser on demand, functionality that allows for fast Hot Module Replacement (HMR) - the updating of modules while an app is running without a full reload - even for large applications.
In development, the main advantages of using Vitest with Vite are their performance during development, ease of integration, and shared configuration. Vitest’s growing adoption is partly driven by the widespread success of Vite.
Vitest features
Vitest has built-in ES module, TypeScript, JSX, and PostCSS support and many of the same features as Jest, like the expect API, snapshots, and code coverage. Vitest’s Jest-compatible API makes migrating from Jest easy. Take a look at the differences between the frameworks in the migrating from Jest guide
With Vitest 3, several features have been enhanced. The code coverage functionality now automatically excludes test files by default, providing cleaner coverage reports. The mocking capabilities have also been expanded, with the new version including spy reuse for already mocked methods, reducing test boilerplate, and adding powerful new matchers like toHaveBeenCalledExactlyOnceWith:
test('vitest mocking example', () => {
const mock = vi.fn();
mock('hello');
// New matcher for more precise assertions
expect(mock).toHaveBeenCalledExactlyOnceWith('hello');
// Spy reuse example
const obj = {
method: () => {}
};
const spy = vi.spyOn(obj, 'method');
// Spy is automatically reused if spyOn is called again
const sameSpy = vi.spyOn(obj, 'method');
expect(spy === sameSpy).toBe(true);
});In contrast to Jest, Vitest uses watch mode by default for a better developer experience. Vitest searches the ES module graph and only reruns affected tests when you modify your source code, similar to how Vite’s HMR works in the browser. This makes test reruns fast - so fast that Vitest adds a delay before displaying test results in the terminal so that developers can see that the tests were rerun.
Vitest supports Happy DOM
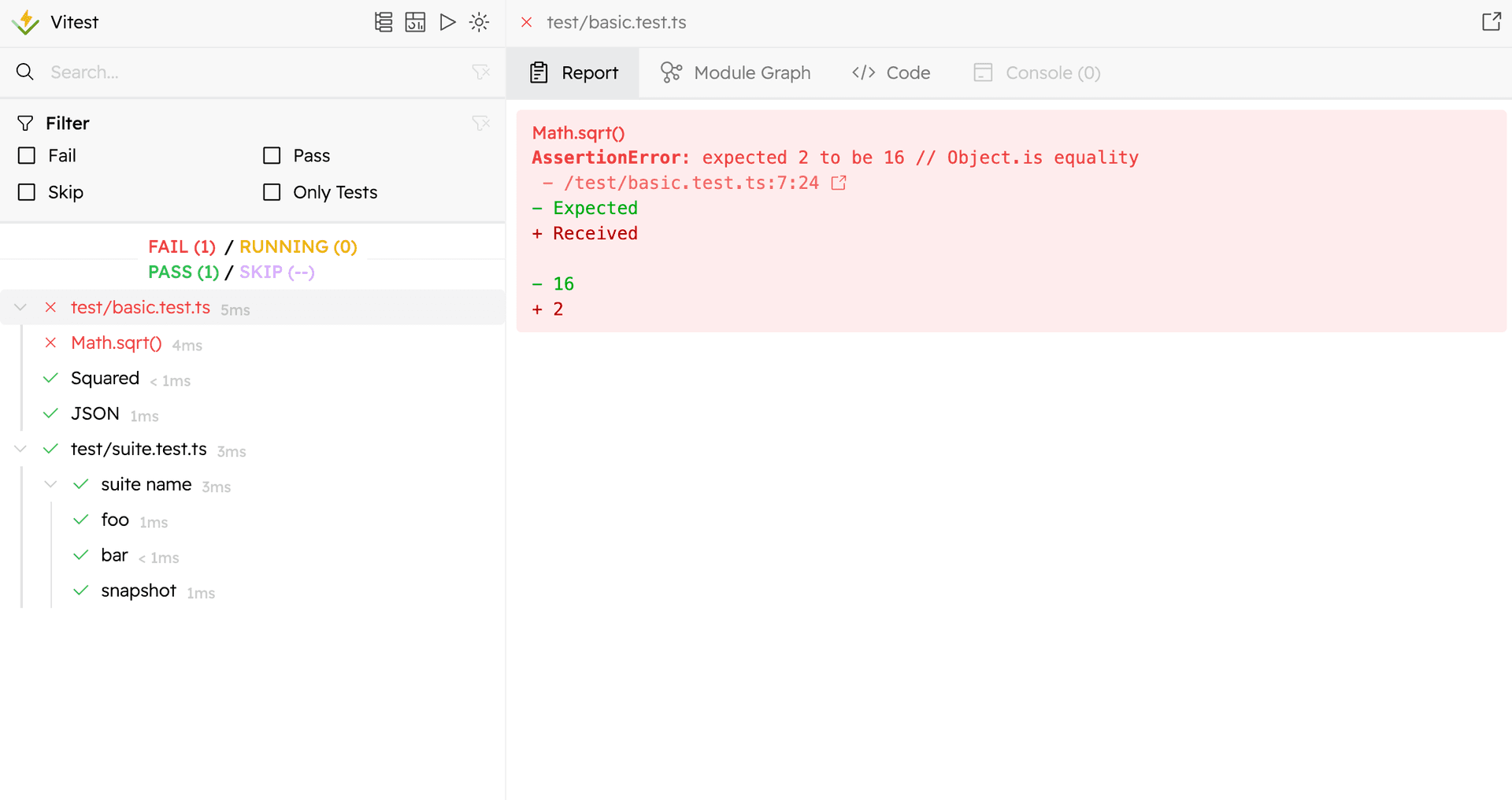
When running tests, Vitest runs a Vite dev server that provides a UI for managing your tests. Vitest 3 significantly improves the UI experience with several new features:
- Run individual tests or test suites right from the UI for easier debugging.
- Quickly spot and fix issues with automatic scrolling to failed tests.
- Get a clearer view of your test dependencies with toggleable
node_modulesvisibility. - Better organize your tests with improved filtering, search, and management controls.
To view the UI, install @vitest/ui and pass the --ui flag to the Vitest run command:
vitest --ui
Take a look at the StackBlitz Vitest Basic Example
Vitest also has Rust-like in-source testing
export function add(...args: number[]) {
return args.reduce((a, b) => a + b, 0)
}
// in-source test suites
if (import.meta.vitest) {
const { it, expect } = import.meta.vitest
it('add', () => {
expect(add()).toBe(0)
expect(add(1)).toBe(1)
expect(add(1, 2, 3)).toBe(6)
})
}While using separate test files is recommended for more complex tests, in-source testing is suitable for unit testing small functions and prototyping, making it especially useful for writing tests for JavaScript libraries.
Vitest’s recent experimental browser mode
Vitest 3 introduces powerful new CLI features that upgrade test execution flexibility. You can now exclude specific projects using patterns with --project=!pattern, making it easier to manage test runs in monorepos or large projects. The new line-number-based test filtering allows you to run specific tests by their location in the file:
# Run only the test at line 42
vitest path/to/test.ts:42
# Exclude all projects matching the pattern
vitest --project=!packages/internal-*Other experimental features include type testing
Getting started with Vitest
The set up and execution of a basic test in Vitest is similar to Jest.
First, install Vitest as a development dependency:
npm install --save-dev vitestCreate a test file with .test or .spec in its name, for example, sum.test.js:
import { expect, test } from "vitest";
import { sum } from "./sum.js";
test("adds 1 + 2 to equal 3", () => {
expect(sum(1, 2)).toBe(3);
});This code imports a sum function that adds two numbers and then checks that 1 and 2 have been correctly added.
Compared to Jest, this basic test is a little different. Vitest uses ES module imports, and for the sake of explicitness, it does not provide global APIs like expect and test by default. You can configure Vitest to provide global APIs
Add the following script to your package.json file:
{
"scripts": {
"test": "vitest"
}
}Run the test using the following command:
npm run testVitest finds the files and runs them, and will print the following message in your terminal if the test passes:
✓ sum.test.js (1)
✓ adds 1 + 2 to equal 3
Test Files 1 passed (1)
Tests 1 passed (1)
Start at 02:15:44
Duration 311msNote that Vitest starts in watch mode by default in a development environment.
Choosing between Vitest and Jest
Let’s compare the two testing frameworks in terms of performance, developer experience, community and ecosystem, and their usage with Vite.
Performance
Performance comparisons of Vitest and Jest have delivered conflicting results, as the outcome depends on what you’re testing and how you configure the testing tool. One blog post reports that Jest is faster than Vitest
Even if your benchmarking finds Jest is faster than Vitest, there are ways to improve Vitest’s performance, as explained in the improving performance guide
For example, you can disable test isolation node environment.
Vitest 3 introduces significant performance enhancements with several key changes. The test runner now supports better concurrent execution with suite-level test shuffling for improved parallelism. Snapshot handling has been optimized to reset state properly during retries and repeats, reducing test flakiness. The new version also improves memory usage through smarter spy handling, automatically reusing mocks for methods that have already been spied on instead of creating new ones.
In watch mode, Vitest often outperforms Jest when rerunning tests, as it only reruns tests affected by code changes. While Jest also only reruns changed tests in watch mode, it relies on checking uncommitted Git files, which can be less precise, as not all detected changes may be relevant to the tests you’re running.
Developer experience
Both Jest and Vitest have comprehensive, well-organized, and easy-to-search documentation. The Jest docs include guides for specific types of tests such as timer mocks
Vitest’s ES module support gives it a significant advantage over Jest, which only offers experimental support for ES modules
Jest uses Babel @babel/plugin-transform-modules-commonjs plugin. By default, Babel excludes Node.js modules from transformation, which may be an issue if you use an ES-module-only library react-markdown, in which case you’ll get this commonly seen error message:
SyntaxError: Unexpected token 'export'To fix this issue, use the transformIgnorePatterns option in your jest.config.js file to specify that the Node module is an ES module package that needs to be transpiled by Babel:
/** @type {import('jest').Config} */
const config = {
...
"transformIgnorePatterns": [
"node_modules/(?!(react-markdown)/)"
],
};
module.exports = config;Jest supports TypeScript using Babel, which requires some configuration
Overall, Jest requires some configuration to work with ES modules and TypeScript, which work out of the box with Vitest. Less configuration means happier developers.
RedwoodJS
Community and ecosystem
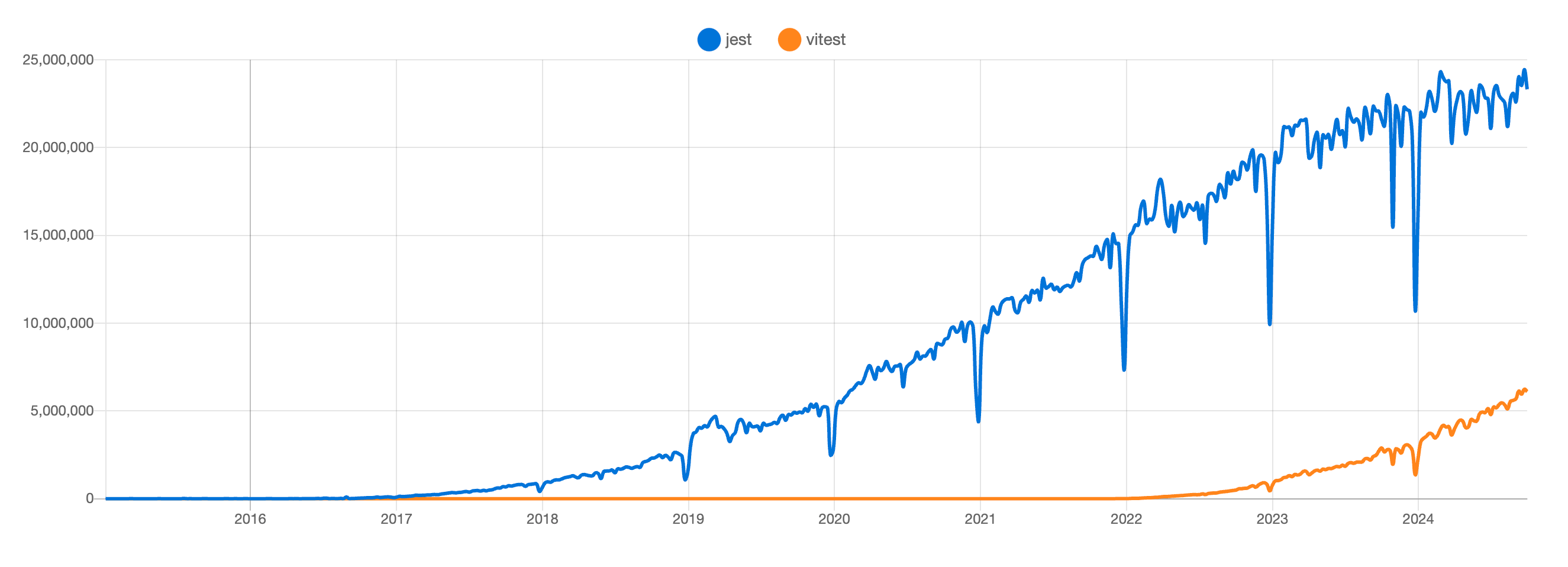
While npm stats

GitHub statistics
According to the State of JS 2023 survey
Vite and Vitest claimed many of the top spots in the survey
Of the four most popular JavaScript frontend frameworks and libraries, two use Jest, and two use Vitest. React uses Jest and Angular added experimental Jest support in 2023 with the release of Angular version 16 to modernize its unit testing.
Jest’s popularity and the fact that it’s been around for longer means there are more blog posts and Stack Overflow questions about Jest
Many large companies use Jest, but Vitest is gaining traction in prominent projects
For React developers, Jest’s compatibility with mobile development using React Native and Expo jest-expo library to simplify testing for Expo and React Native apps.
Vitest, meanwhile, offers support for React Native using the vitest-react-native library, which is developed by a Vitest team member and is a work in progress.
Vitest is under more rapid development than Jest, as can be seen by the number of recent commits to the Vitest GitHub repo
Recently, Evan You founded VoidZero
Using with Vite
If Vite is part of your development toolchain, Vitest’s easy integration with Vite is a compelling advantage, delivering a streamlined setup through shared configuration.
Jest is not fully supported by Vite, but you can get it to work using the vite-jest library, with some limitations
Using Jest with Vite adds complexity as you need to manage testing and building your app as separate processes. However, Angular uses Vite and Jest. The Angular team considered using Vitest but chose Jest because of its widespread adoption among Angular developers and its maturity.
Migrating from Jest to Vitest: Insights from our experience at Speakeasy
Our experience migrating from Jest to Vitest at Speakeasy revealed clear advantages, particularly in speed and ease of setup.
In January, when we rebuilt our TypeScript SDK, switching to Vitest gave us a noticeable runtime boost with zero configuration. Unlike Jest, which required Babel integration, TSJest setup, and multiple dependencies, Vitest worked out of the box, allowing us to drop five dependencies from our project.
Vitest’s compatibility with Jest’s API made the migration smooth, and the intuitive UI provided a browser view with real-time test updates – a significant productivity boost.
Since July, we’ve expanded Vitest’s role in our process by introducing a test generation product, where clients can create Vitest tests for their API SDKs, maintaining minimal dependencies with only Zod and Vitest required.
Vitest has quickly become a strong choice for future-proofing, advancing rapidly with the support of VoidZero and its integration into a modern toolchain that aligns with frameworks like Vue.
Adding automated API testing for Speakeasy-created SDKs using Vitest
When we rebuilt our TypeScript SDK generation – which doesn’t use Vite – we switched from Jest to Vitest and saw a significant improvement in performance. Vitest needed zero configuration – it just worked. Vitest’s Jest-compatible API made the migration straightforward, and we’ve found that Vitest has most of Jest’s features as well as some extras, like its feature-packed, intuitive UI for viewing and interacting with tests.
We are now in the process of expanding our use of Vitest to our customers’ Speakeasy-generated SDKs with an automated API testing feature that generates API tests that will help you make more robust and performant APIs, faster and cheaper. Our own internal SDKs have Vitest tests, which we used to add this feature.
Test generation is currently available in Typescript, Python, and Go. Customers can enable test generation in a generated Speakeasy SDK using their OpenAPI doc or using a tests.yaml file. We have plans to further improve testing including:
- Providing a mock server to run the generated tests against.
- Adding integration with CI/CD using our GitHub Action.
- Adding support for more languages.
- Adding end-to-end testing using the Arazzo specification, which allows for more complex testing scenarios.
- Integration with the Speakeasy web app.
Conclusion: Which testing framework is better?
Vitest’s many experimental features simplify testing and the framework is under active development, a fact that may skew this comparison even more in its favor in the coming years.
While both libraries are easy to get started with, Vitest is easier to set up for modern projects using ES modules and TypeScript, and it’s easier to use with modern npm libraries that are ES modules only.
We think that Vitest is a good successor to Jest. Picking a technology means betting on the future, and we’re betting on Vitest.