Other
Nivo vs Recharts - Which should you use?
Chase Crumbaugh
October 11, 2022 - 6 min read
If you work in B2B it’s inevitable that you’ll be asked to build a dashboard. Building dashboards means buildings charts, and creating nice-looking charts for the web is undeniably difficult. Sure you could build your own solution directly using D3, but do you really need (or want) to? Probably not. Building off of D3 might allow you to build some elaborate custom visualizations, but as any frequenter of /r/dataisbeautiful
At Speakeasy, we were recently building out an API usage dashboard and in doing so explored Nivo and Recharts (an admittedly non-exhaustive dive into the sea of React charting libraries out there). We want to share, and save you from needing to do the same investigation, at least into those two.
TLDR
If you’re picking between Nivo and Recharts, we strongly recommend choosing Recharts. If you’re deciding between Recharts and something else, maybe use Recharts (we like it well enough) but also know that it’s not without issues.
Nivo - What We Liked
Nivo
Nivo - What We Disliked
Poor responsiveness
Static charts are ugly. Responsiveness is important. Here’s what happens when you try to make your Nivo charts responsive:
This is a known issue (here’s
Poor interface

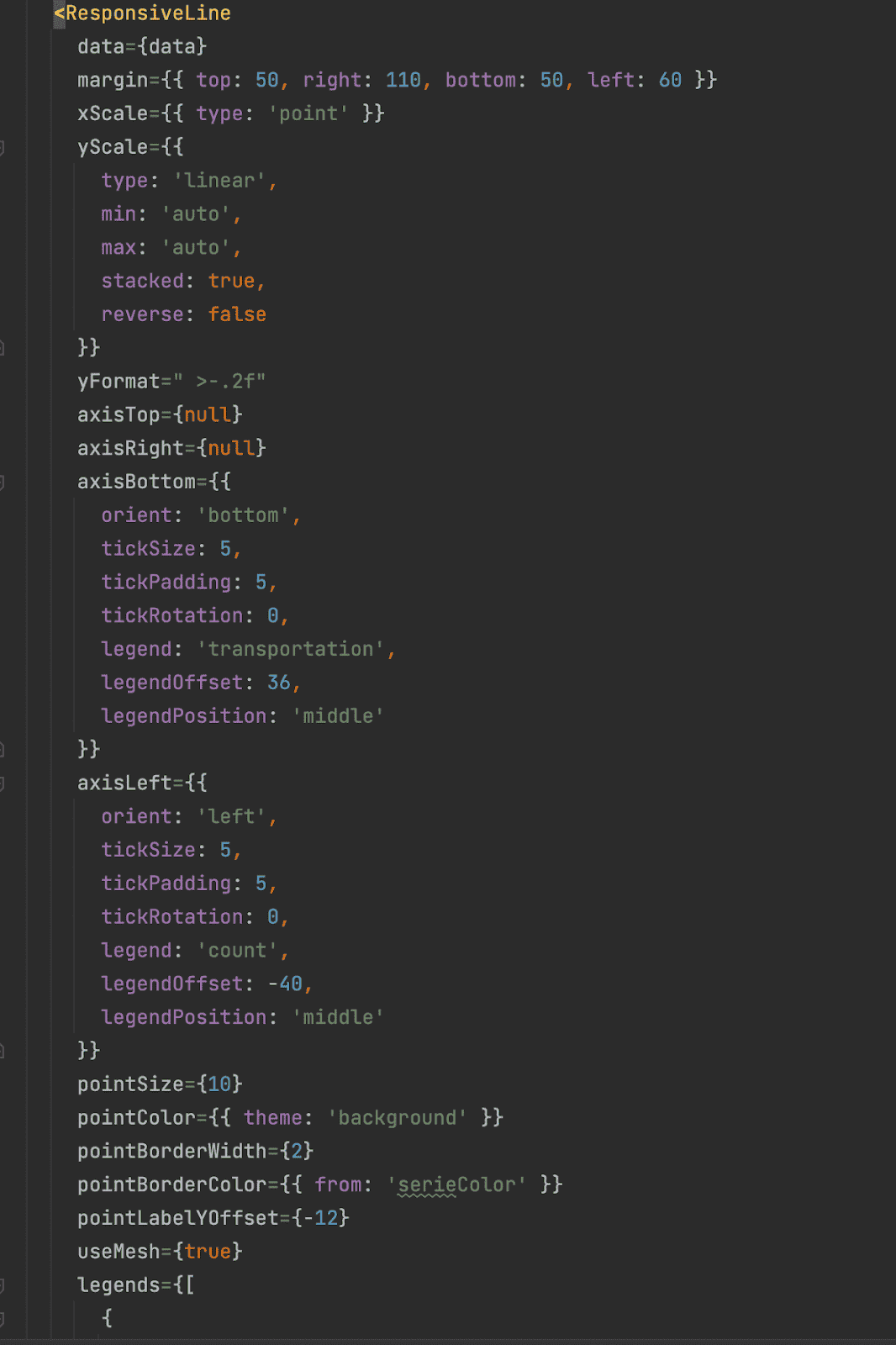
We found Nivo to be very verbose. Those ultra-minimal charts with no axes, gridlines, or tooltips in the gif above? The code for the corresponding Nivo component, with all of its input props, is 30 lines long.
To the left is (some of) the code for the default example on their website
Subpar Technical Documentation
The poor interface mostly becomes an issue when paired with subpar documentation. If you want to do something simple (or something that happens to have a corresponding example in their storybook
Mindshare is low
While very polished-looking, Nivo is one of the least used of the popular React charting libraries. This naturally means mindshare (read: stack overflow answers) will be limited and troubleshooting will involve praying that (a) there’s a corresponding issue on Github and (b) someone has responded to that issue with a fix or workaround. And again, because usage is low, that’s not super likely.
Recharts - What We Liked
After struggling with the aforementioned issues with Nivo, we decided to cut our losses and swap in a different chart library. After spiking out an implementation using Recharts, we decided it met our needs and was a substantial improvement, so we trialed it everywhere.
It’s easy to make pretty charts
The charts are nice-looking (though simple) out of the box. They come with things like a nice animation when the page is loaded
It’s also trivial to add things like synchronized tooltips. This was a one-line change that yielded pretty cool results.
It has a nice interface

The interface for Recharts is very well designed, especially when compared to Nivo. Below is our implementation of the ultra-minimal charts shown above.

Declaring the different elements of a chart (axes, gridlines, the line itself) as individual components is very intuitive and nice to use. For the charts above we wanted just the line, so to achieve that we simply added just the `Line` component. Beautiful.
Recharts - What We Dislike
It has many open issues
Here’s one annoying one we encountered.
Here you can see in that same synchronized tooltip example the page jumps around because the bottom tooltip starts off the screen. This is actually an issue for every tooltip, but most of the time if you hover over a chart it’s already on your screen. It was just particularly noticeable for these synchronized charts since the bottom one is often not already on your screen. We tried to no avail to fix it, and ended up having to disable the synchronized tooltips altogether.
There are many such issues (430
The documentation has room for improvement
While somewhat better than Nivo on the technical side of the docs, Recharts’ docs still lack real depth and meat. There are a fair few examples
Conclusion
In the grand scheme of things, our charting needs are relatively simple and Nivo was not able to meet those simple needs, while Recharts was. So Recharts is definitely worthy of consideration, but we know that isn’t the full story. It’s definitely worth considering other libraries before you commit. We would love to hear what other libraries people have tried and how they compare to Recharts.