Integrate via Web Component
Install SnippetAI as a web component to enhance documentation with AI-powered code generation.
If the environment doesn’t support custom script tags, Integrate via a Script
Required Setup
Add one of the following script tags to the HTML file’s <head> section, using the appropriate module format for the site.
Choose the ES Module version for modern web applications to leverage performance. Select the UMD version for older browsers and traditional script loading.
Add the script tag before any code that uses the <snippet-ai> element to ensure proper loading and registration.
Add this to the HTML file:
After installing the web component, add the <snippet-ai> element to the HTML. The component accepts the following attributes:
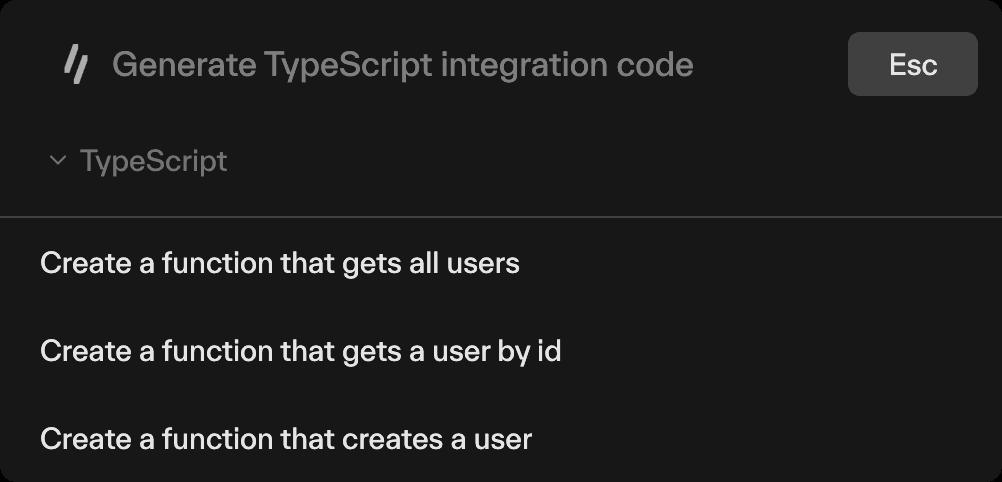
The component will automatically initialize and display the code generator interface when added to the page.
<snippet-ai
codelang="typescript"
publishingtoken="PUBLIC_API_KEY"
>
</snippet-ai>Custom Trigger
To have a custom trigger button, add a unique element ID the HTML element to open SnippetAI as property to the web component and the element.
<snippet-ai
codelang="typescript"
triggerelementid="snippet-ai-trigger-button"
publishingtoken="PUBLIC_API_KEY"
>
</snippet-ai>
<button id="snippet-ai-trigger-button">Open SnippetAI</button>Language Selection
If a codelang attribute is not provided, a dropdown will be displayed to select the target language for the generated snippets.

Last updated on