Integrate via React
SnippetAI is a React package designed to simplify generating code samples directly from OpenAPI specifications, enabling developers to rapidly prototype and integrate APIs into their applications.
Installation
To install SnippetAI in a React project, install it using the package manager of choice:
Usage
After installation, import and utilize SnippetAI in React components. An active publishing token is required. Generate one in the settings page for the organization.
import { SnippetAI } from "@speakeasy-api/snippet-ai-react";
function MyComponent() {
return <SnippetAI codeLang="typescript" publishingToken="PUBLISHING_TOKEN" />;
}
export default MyComponent;Supported Languages
SnippetAI currently supports code generation for the following languages:
Language
TypeScript
Supported
✅
Python
Supported
✅
PHP
Supported
✅
Java
Supported
✅
C#
Supported
✅
Go
Supported
✅
Props
The SnippetAI component accepts the following props:
Prop
Type
Description
Programming language for suggestion results (
,
,
,
,
,
)
Default
Type
Description
Keyboard shortcut to open the Command Bar
Default
(cmd+k / ctrl+k)
Type
Description
Z-index of the command bar
Default
Type
Description
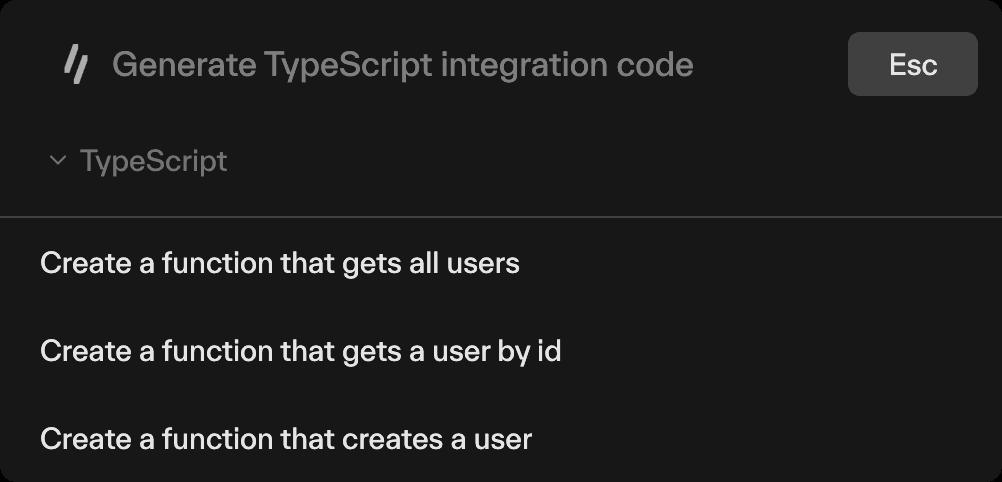
Searchable list of suggestions for the command bar
Default
Language Selection
If a codeLang prop is not provided, a dropdown will be displayed to select the target language for the generated snippets.

Last updated on